Ошибки cms drupal и piwigo при обновлении mysql.
Как-то я решил, что мне слишком скучно в последнее время и я решил обновить ubuntu на моем vps с версии 18 до 20.04
Сказано - сделано!
После перезапуска mysql-сервера, проблемы начались на двух из трех сайтов, а именно они использовали эту субд. При попытке зайти на сайт с drupal cms вылезало окошечко:
PDOException: SQLSTATE[42000]: Syntax error or access violation: 1231 Variable 'sql_mode' can't be set to the value of 'NO_AUTO_CREATE_USER'
Так случилось из-за обновленной версии mysql. К счастью - правится это легко.
Открываем файл в редакторе
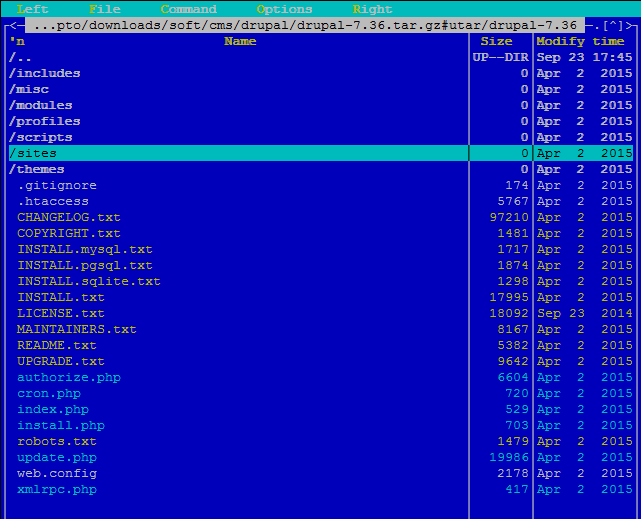
/var/www/your_website/includes/database/mysql/database.inc
Ищем строку режима работы sql и удаляем из нее NO_AUTO_CREATE_USER, так как именно на это ругается drupal
Было
sql_mode="REAL_AS_FLOAT,PIPES_AS_CONCAT,ANSI_QUOTES,IGNORE_SPACE,STRICT_TRANS_TABLES,STRICT_ALL_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER"'
Стало
sql_mode="REAL_AS_FLOAT,PIPES_AS_CONCAT,ANSI_QUOTES,IGNORE_SPACE,STRICT_TRANS_TABLES,STRICT_ALL_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO"'
Все, с Drupal разобрались. Можно переходить к piwigo
Тут все тяжелее и легче. Ругань подобного рода.
arning: [mysql error 1064] You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'groups, show_title, id_line, width
Как исправить это, я не нашел, но примерно понял, что проблема скорее всего с дополнительными плагинами. На это указывал еще и тот факт, что мобильная версия сайта запускалась и прекрасно работала, а для нее плагины типа additional page, header manager не предназначены.
Все что я сделал, это забрался в админку через версию для телефона и обновил все плагины и саму версию piwigo до 11. Теперь все работает.
Вам ведь не нужно напоминать, что вы все делаете на свой страх и риск, и автор статьи не несет ответственности за возможный причиненный ущерб? ;-) Экспериментируйте, ведь дорогу осилит идущий.